上篇提到判斷球碰到磚塊,會比碰到板子再多從y軸方向,由上往下墜落的考量;然而在碰斷磚塊後,磚塊消失後,為了不用再重複判斷已經消失的那個磚塊位置,因此多加一個磚塊的status 作為紀錄,相關的判斷如下:
for (let i = 0; i < brick_cnts_h; i++)
{
for (let j = 0; j< brick_cnts_w; j++)
{
if ((bricks[i][j].status == 1) &&
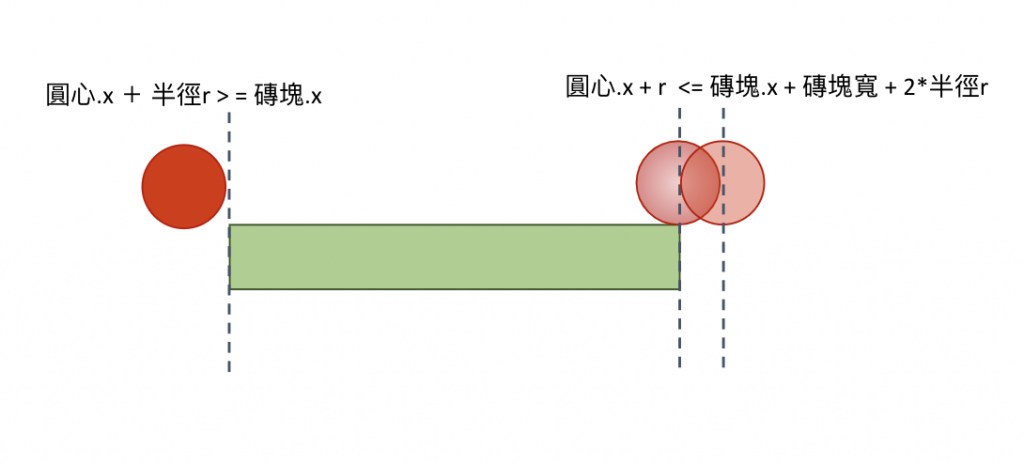
((ball_pos.x + ball_r) >= bricks[i][j].x && ((ball_pos.x + ball_r) <= (bricks[i][j].x + brick_w + 2*ball_r)) ) &&
((ball_pos.y + ball_r) >= bricks[i][j].y && ((ball_pos.y + ball_r) <= (bricks[i][j].y + brick_h + 2*ball_r)) )
)
{
bricks[i][j].status = 0;
ctx.clearRect(bricks[i][j].x, bricks[i][j].y, brick_w, brick_h);
move_y *= -1;
total_bricks -= 1;
console.log(total_bricks);
if (total_bricks == 0)
{
alert("Win!!!");
location.reload();
}
}
}
}
不過有發現到當球碰斷磚塊後,如果不夠精準,在沒有呼叫clearRect的情況下,磚塊就會有被球撞到時,由於球本身的移動是透過出現在新位置,清除舊位置而導致部分出現磚塊像被球覆蓋,而非被打掉的樣子,而有點小bug
此bug已修掉,而導致的原因在於球與磚塊四邊距離判斷不對有關,此判斷的範圍應當如下